Passing Data to Mindstamp Videos
Overview
Mindstamp videos have the ability to take in data from your website or application for use within a video as well as tracking of collected view and interaction data.
Data is passed in via variables through the Mindstamp video URL. This applies to both direct share links as well as videos emedded via our iframe embed code.
Passing in Viewer-Specific Variables
Let's start with a simple video share URL:
https://myinteractive.video/watch/cPvSoIJLQgNt
No data is currently being passed in via the URL. However, if we know who is watching on our site, we can pass in the following 4 viewer-specific variables to a Mindstamp URL:
- name
- phone
- custom_id
If we know the viewer's name is "Brett", we can simply append it to the URL, like so:
https://myinteractive.video/watch/cPvSoIJLQgNt?name=Brett
If we also know he has a unique identifier of 12345 in your database, we can pass that in as well:
https://myinteractive.video/watch/cPvSoIJLQgNt?name=Brett&custom_id=12345
The same applies for email and phone. With all of them passed in, the URL might look like:
https://myinteractive.video/watch/cPvSoIJLQgNt?name=Brett&custom_id=12345&
[email protected]&phone=3215551160
When these items are passed in, they will be associated with the viewer record created within Mindstamp and available for all reporting, including via Webhooks and the API. Custom ID and email are particularly relevant because it allows you to use your own unique identifier for your user and then tie back the Mindstamp data to the viewer in your database.
Using Variables for Dynamic Personalization
These variables can also be used within the video to create a personalized, dynamic experience via liquid syntax.
For example, if we pass in the viewer name, we can then add a comment that says:
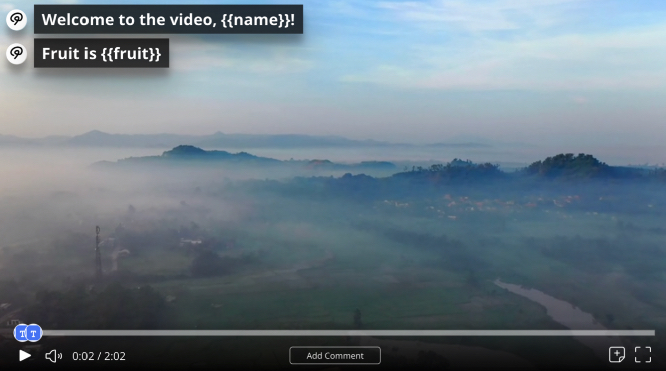
Welcome to the video, {{name}}!
Which will be transformed to include the name passed into the URL.
Beyond these 4 viewer-specific variables, you can pass in any other variables to Mindstamp to create dynamic experiences. For example, we can pass in "fruit" to use their favorite fruit in the video:
https://myinteractive.video/watch/cPvSoIJLQgNt?name=Brett&fruit=Banana
We can then add another comment that says "I heard you like {{fruit}}!" to dynamically transform
the interaction shown:

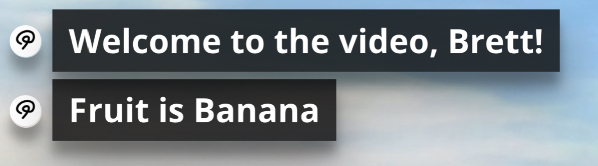
Will become:

As you can see, passing in variables to a video is extremely powerful to enable viewer-specific
tracking as well as dynamic, personalized interactive video experiences.
How to Pass in Variables for Embedded Videos
Passing viewer-specific variables into your video is easy and only requires 2 easy steps:
- Add our javascript Personalization Snippet (see below) to your website
- Modify the snippet to grab the data you want to send in
Our personalization snippet runs when your page loads and modifies iframe source of an embedded Mindstamp video.
<script defer>
setTimeout(()=> {
// Set your data in these fields from the DOM or JS layer, e.g. set name to document.getElementById('viewer_name').innerHTML.trim()
var params = {
name: "",
email: "",
phone: "",
custom_id: "",
}
var queryString = Object.keys(params).map(function(key) {
return params[key] ? key + '=' + params[key] : ''
})
queryString = queryString.filter(Boolean).join("&")
if (queryString.length) {
frames = document.getElementsByTagName("iframe");
for (i = 0; i < frames.length; ++i) {
if (frames[i].src.includes("mindstamp")) {
var url = frames[i].src + (frames[i].src.includes("?") ? "&"+queryString : "?"+queryString)
frames[i].src = url
}
}
}
})
</script>
The only modifications needed are on lines 5-8, where you need to set one or all of the name, email, phone, and custom_id variables.
You can do this by grabbing an element from the DOM which contains this information, or, if the data is available in the global javascript layer, assign it directly.
For example, if you have an element on your page that contains the viewer name, like so:
<span id="viewer_name"> Brett </span>
You can modify line 5 to read:
name: document.getElementById('viewer_name').innerHTML.trim()
The name will then be appended to all video URLs on the page!
Further Notes
- You can pass in one, all, or none of these variables safely
You can add in more variables to the object in lines 4-9, e.g fruit: 'Banana' as described before - If no variables are available, the script ends and URLs will not be modified
- The script only targets videos with a URL that has "mindstamp" in it, so the other iframes on your page will not be affected.
- No data is sent to Mindstamp directly through this script - only passed in via the video URL. We respect your privacy and you can see that the only thing being done is modifying the URLs of our own videos.
- If the viewer information is available server-side as opposed to in the DOM, you can append it there before rendering the page to save time on the frontend
Next Steps
- Copy our Personalization Snippet
- Modify the snippet as described above to pass in your data
- Confirm that the data is being passed into your videos
Get in Touch
Need help or want to know more about variables on Mindstamp? We're here for you! Contact [email protected] to use variables in your videos or to learn more about what's possible.